要製作Messenger ChatBot必須先創立一個粉絲專頁
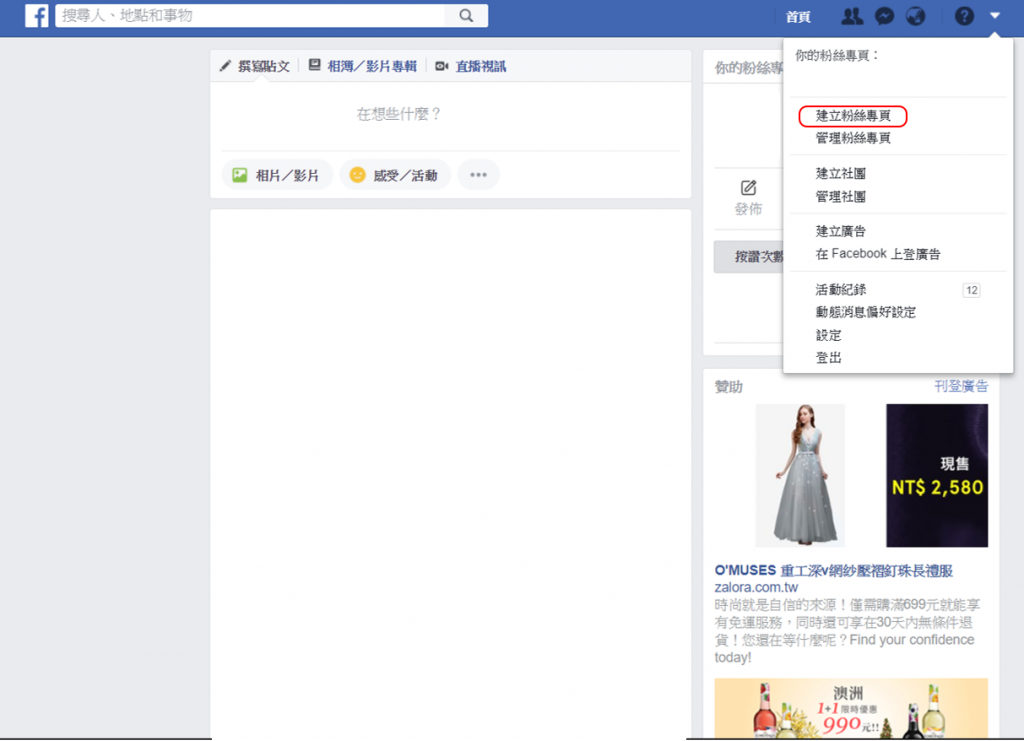
點選建立粉絲專頁
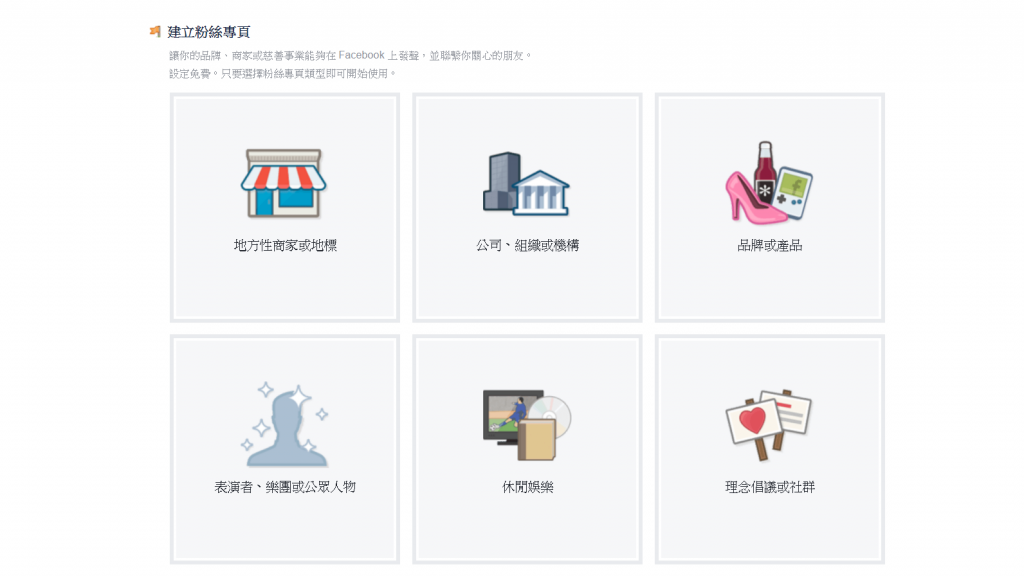
選擇類別並取名創立
3.到https://developers.facebook.com/
登入自己的FaceBook帳號,選擇新增應用程式

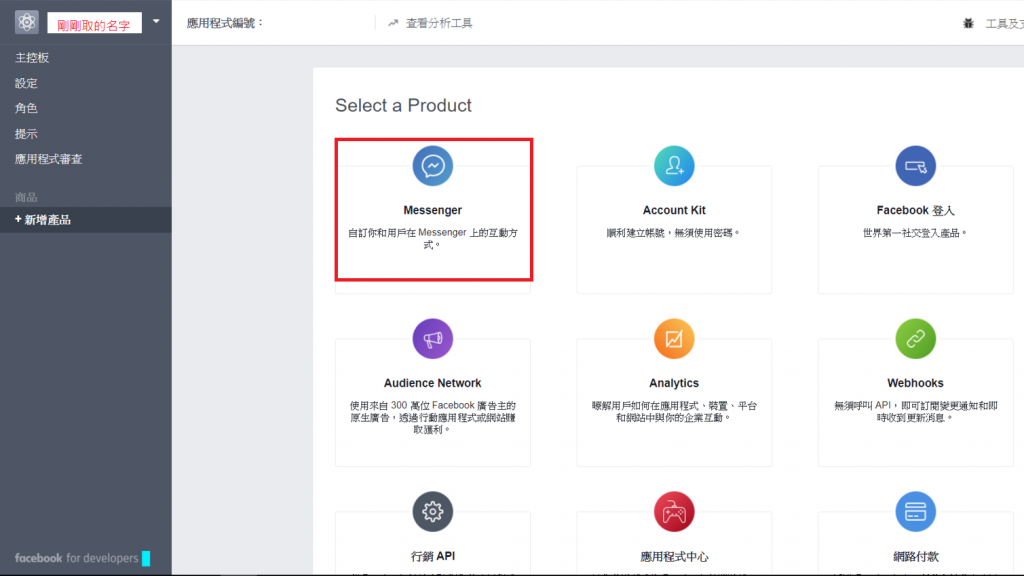
4.建立成功後,選擇Messenger
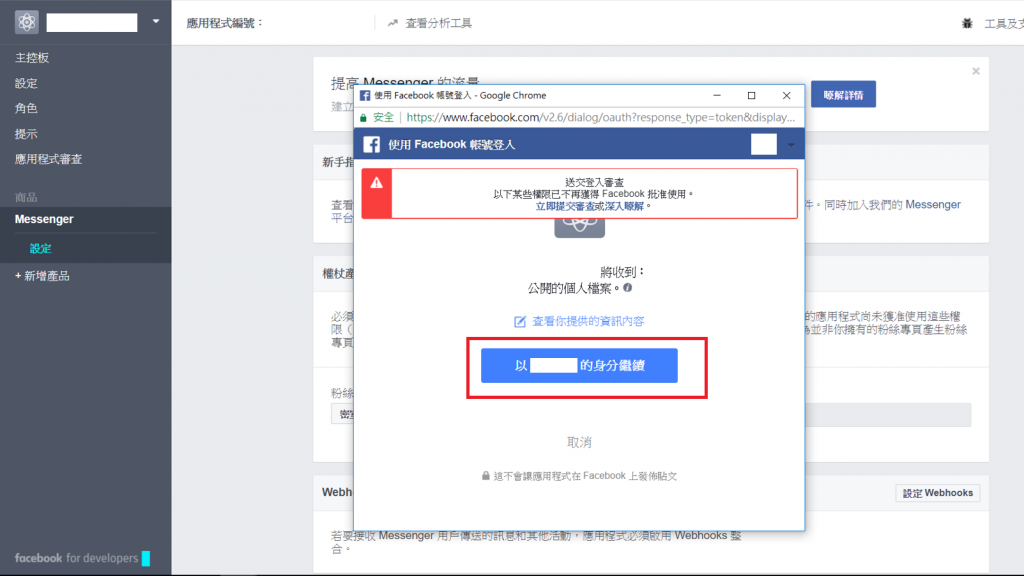
5.在粉絲專頁的地方選擇自己一開始創立的粉絲專頁。接著會先跳出接受權限頁面,接受後才會有粉絲專頁存取權杖。
6.以自己的身分繼續後,就會有粉絲專頁存取權杖出現
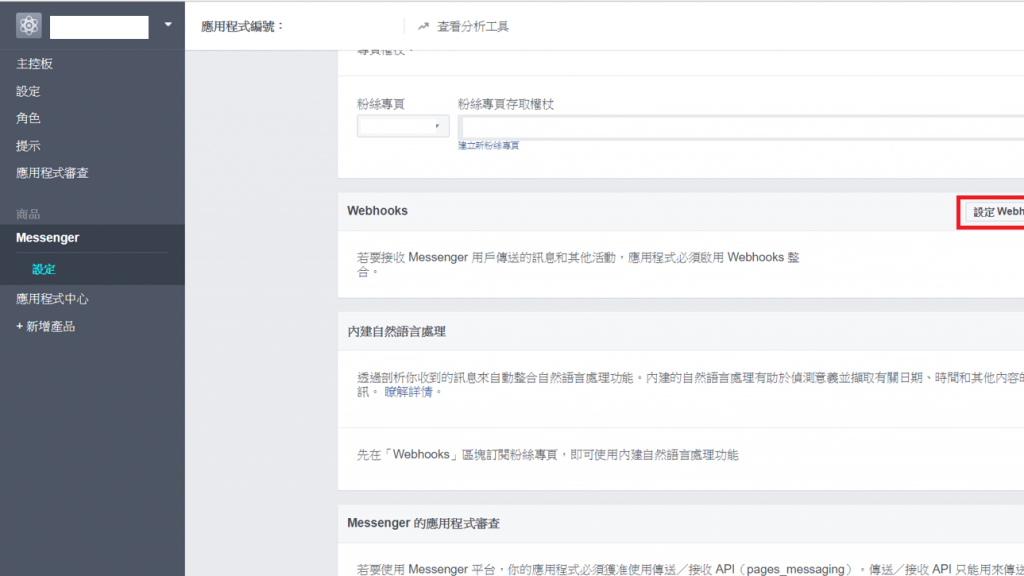
7.接著要設定Webhook
設定Webhook是所有步驟裡較為複雜的。
但在之後的Line ChotBot仍會用上
Q: 何謂Webhook呢?
A: Messenger會將不同事件傳送至 Webhook,通知Bot。以 POST 要求的方式,將 Webhook 事件傳送至 Webhook。簡單來說就是傳遞事件的媒介。
設定webhook的方式
1.官方的說明文件
https://developers.facebook.com/docs/messenger-platform/getting-started/webhook-setup
官方使用的是Node.js,因Webhook 必須部署在具備有效 SSL 憑證的伺服器,才可透過 HTTPS 接受要求。所以跟著文件製作後仍需要將程式碼部署到自己的伺服器。
2.Youtube上 Webhook教學
Messenger Chatbot Tutorial 3: Setting up Webhook
由codedamn 在2016年8月15日發布
https://www.youtube.com/watch?v=8inW2sagQz0
影片中0:44秒至2:34秒為主要製作Webhook的片段
使用 php 與 Heroku 製作
https://www.heroku.com/
3.CloudFlare
https://www.cloudflare.com/
Cloudflare提供全免費「SSL連線+CDN服務」
註冊後填入自己的網域名稱,CloudFlare 隨後會代管整個網域的 DNS。
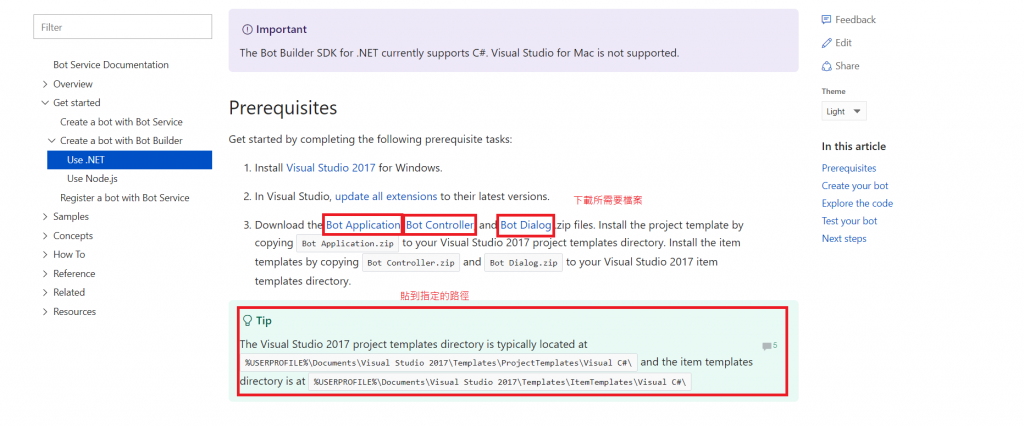
4.利用Bot Application連接Azure,並用Bot Framework來製作ChatBot。
以下為微軟官方文件與說明
https://docs.microsoft.com/en-us/bot-framework/dotnet/bot-builder-dotnet-quickstart
下載檔案後貼至指定路徑。並用VS打開,跟著以上網址製作即可連接。
之前參加過工作坊,使用的是第四個方式。
這次想嘗試不同方式。希望我也能順利製作成功!!!
